Enamik inimesi ei tea, et nende käsutuses on arendajate tööriistade aare ja see on peidetud nende lemmikbrauseris.
Iga veebibrauser pakub arendaja tööriistu veebisaidi kodeerimise kontrollimiseks, kuid keskmise Interneti-kasutaja jaoks on see võõras üksus. Lõppude lõpuks, kes tahab vaadata veebisaidi kodeerimist, eks?
Nagu selgub, on palju asju, mida saate veebisaidi kodeeringut vaadates õppida. Loe edasi, et teada saada, mida inspekteerimise elemendi funktsioon pakub ja kuidas seda kasutada.
Kuidas kasutada elementi Inspect
Enamikul brauseritest on veebisaidi elementide kontrollimiseks tööriistad, kuid need kõik töötavad üldiselt samamoodi.
Inspect Elementi kasutamine Google Chrome'is
- Avage veebisait, mida soovite kontrollida.

- Paremklõpsake lehe suvalises kohas ja valige Kontrollige .

VÕI - Klõpsake tööriistariba paremas nurgas kolmel vertikaalsel punktil.

- Minema Rohkem tööriistu .

- Valige Arendaja tööriistad .

VÕI - Vajutage F12 kiirklahv arvutis või CMD + Valikud + I Macis.
Rakenduse Inspect Element kasutamine rakenduses Microsoft Edge
- Avage veebisait.

- Klõpsake brauseri tööriistariba paremas ülanurgas kolmel vertikaalsel punktil.

- Kerige alla ja klõpsake nuppu Rohkem tööriistu .

- Kliki Arendaja tööriistad .

VÕI - Paremklõpsake veebisaidi mis tahes kohas.
- Kliki Kontrollige .

VÕI - Vajutage Ctrl + Tõst + I .
Mõni neist kolmest meetodist annab teile sama tulemuse.
Kui tegite seda õigesti, näete brauseri allosas uut paani. Need on arendaja tööriistad ja sisaldavad vahekaarti Elements. See on tööriist, mida vajate elemendi kontrollimiseks.
kuidas ma leian kellegi sünnipäeva
Paneel avaneb vaikimisi ekraani allosas, kuid saate alati selle välimust muuta. Arendaja tööriistade paneeli asukoha muutmiseks toimige järgmiselt.
- Klõpsake kolmel vertikaalsel punktil paneeli Arendaja tööriistad ülanurgas.

- Valige doki külg (vasak, alumine või parem) või eemaldage dokk eraldi aknasse.

Kursori arendaja tööriistade paneeli raami serva kõrval hõljutamine ja lohistamine kitsendab või laiendab tööruumi. Näiteks kui otsustate paneeli dokkida brauseriakna paremasse serva, proovige hõljutada vasakul äärel. Noolekursori kuvamisel saate paneeli suuruse muutmiseks lohistada.
Kuidas kasutada elementi Inspect vastuste leidmiseks
Kontrolli elementi, et leida vastuseid erinevatele asjadele, näiteks:
- Saidi kujunduse eelvaade mobiilseadmetes.
- Siit saate teada märksõnad, mida konkurendid kasutavad.
- Kiiruskatsed.
- Veebilehe teksti muutmine.
- Leidke kiireid näiteid arendajatele vajaliku näitamiseks.
Kui käivitate paneeli Kontrolli elementi, näete kogu veebisaidi kodeeringut. See hõlmab kõiki JavaScripti, CSS-i ja HTML-i kodeeringuid. See on nagu veebisaidi lähtekoodi nägemine, välja arvatud see, et saate koodi muuta. Lisaks näete kõiki reaalajas rakendatud muudatusi.
See tööriist muudab turundajate, disainerite ja arendajate jaoks hindamatuks kõigi muudatuste vaatamise enne nende lõplikku vormistamist. Inspect Elementiga kodeerimisel muudatuste tegemine ei kesta igavesti. Kui laadite lehe uuesti, naaseb see vaikeseisundisse.
Kuidas kasutada elementi Inspect Chromebookis
Chromebookide vaikebrauser on Google, seega järgige juurdepääsemiseks Chrome'i brauseri juhiseid Kontrollige elementi . Siin on teile väike täienduskursus:
- Avage veebisait.

- Klõpsake tööriistariba paremas ülanurgas kolme vertikaalset joont.

- Valige Rohkem tööriistu .

- Kliki Arendaja tööriistad .

Võite kasutada ka paremklõpsamise meetodit või F12 funktsiooniklahv, et kiiremini arendaja tööriistadeni jõuda.
Kuidas kontrollida elementi Androidis
Inspect Elementi käitamine Android-seadmes on veidi erinev. Vaadake, kuidas pääseda Androidi paneeli Inspect Element:
- Vajutage F12 funktsiooniklahv.
- Valige Lülitage seadmeriba ümber .

- Valige rippmenüüst Android-seade.

Konkreetse Android-seadme valimisel märkate, et veebisaidi mobiiliversioon laaditakse. Siit saate vabalt kasutada oma Android-seadme funktsiooni Inspect Element mugavalt töölaual.
See meetod sobib nii Chrome'i kui ka Firefoxi brauserite jaoks, kuna nende arendaja tööriistades on funktsioon nimega Device Simulation.
Samamoodi töötab see ka iPhone'i seadmete puhul. Peate rippmenüüst valima lihtsalt õige.
Kuidas kontrollida elementi Windowsis
Tööriist Inspect Element ei ole tingimata OS-i spetsiifiline, vaid konkreetne brauser. See tähendab, et arendaja tööriistad on teie kasutatava brauseri funktsioon ja mitte tingimata Windows. Kuid võite jõuda paneelile Kontrolli elementi, hoolimata sellest, millist brauserit te eelistate.
Kui kasutate Windows OS-i, kasutate tõenäoliselt ka brauserit Microsoft Edge. Vaadake, kuidas MS Elge'is kontrollida elementi Inspect:
- Avage veebisait, mida soovite kontrollida.

- Puudutage brauseriakna nurgas kolme vertikaalset punkti.

- Kerige alla ja valige Rohkem tööriistu .

- Kliki Arendaja tööriistad .

Funktsiooniklahvi F12 saate kasutada ka siis, kui soovite kiiremini Inspect Elementile juurde pääseda. Veebilehel paremklõpsamine ja Kontrolli valimine töötab ka.
Kuidas kasutada elementi Inspect Chrome'is
Chrome'is saate Inspect Elementile juurde pääseda kolmel viisil. Sa saad:
kuidas oma lol nime muuta
- Klõpsake brauseris sätete menüüd või kolme vertikaalset punkti ja minge Rohkem tööriistu> Arendaja tööriistad .

- Paremklõpsake veebilehel ja valige Kontrollige .

- Kasutage Ctrl + Tõst + I (Kontrollige).
Esimene võimalus on uutele Inspect Elementi kasutajatele meeldejäävam. Kui plaanite seda funktsiooni sageli kasutada, võivad kiirklahvid aga kasuks tulla.
Kuidas kasutada elementi Inspect Macis
Kui kasutate Maci, on teie valitud brauser tõenäoliselt Safari. Kontrolli elementide avamine Safaris on veidi erinev kui Chrome'is ja Firefoxis. Kuid nende toimingutega on see sama lihtne:
- Avage brauser Safari.
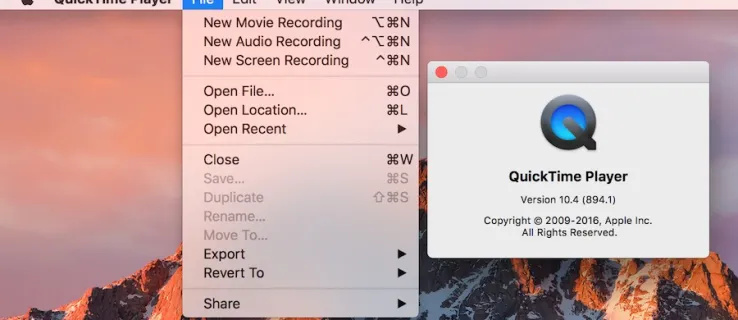
- Kliki Safari päise vahekaardil.
- Valige Eelistused rippmenüüst.
- Klõpsake nuppu Täpsem hammasrattaikoon, mis asub ekraani ülaosas
- Märkige ruut, mis ütleb Kuva menüüribal menüü Arenda .
Nende toimingute läbimine võimaldab teie brauseris funktsiooni Kontrolli elementi. Kui te ei luba kõigepealt elementi Kontrollida, ei näe te veebisaidi avamisel valikut.
Pärast selle sammu lõpetamist tehke lihtsalt paremklõps mis tahes avatud veebisaidil ja valige Kontrolli. Võite kasutada ka kiirklahvide käsku: CMD + valik + I (kontrollima).
Kuidas kasutada elementi Inspect Google Forms
Võite kasutada ka elementi Inspect Google Forms. Kui aga otsite viktoriinile vastuseid, pole teil õnne. Te ei leia kodeeringusse põimitud vastuseid.
Vastuseid saate vaadata ainult siis, kui olete vormi looja või redigeerija. Kui olete aga õpilane, kes vastab Google Formsi viktoriinile, näete ainult enda vastuseid.
Mõlemal juhul võite vormil paremklõpsata ja valida Kontrollige et näha kogu vormi koodi.
Kuidas kasutada elementi Inspect iPhone'is
Kas soovite kasutada funktsiooni Kontrolli elemente, et näha, kuidas kuvatakse iPhone'is veebilehe mobiiliversioon? Seda ja muud saate teha vaid mõne lihtsa sammuga. Kuid enne elemendi vaatamist peate oma iOS-seadme jaoks lubama veebiinspektori:
- Minema Seaded .

- Valige Safari .

- Kerige alla ja puudutage nuppu Täpsem menüü .

- Puudutage sisselülitamiseks Veebiinspektor .

Samuti peate veenduma, et teie Macis on menüü Arendamine lubatud:
- Avage Safari.
- Valige Safari ülemistest päistest.
- Kliki Eelistused .
- Kliki Täpsem .
- Märkige ruut, mis ütleb Kuva menüüribal menüü Arenda .
Pärast nii iOS-i mobiilseadme kui ka Maci lubamist näete oma Maci ülemisel ribal menüüd Arenda. Klõpsake sellel, et näha ühendatud iPhone'i ja veebisaidi seadmes aktiivset. Veebilehe valimine avab ka Maci ekraanil sama lehe jaoks veebiinspektori akna.
Pidage siiski meeles, et need juhised toimivad ainult Maci kasutava Safari jaoks, mitte Windowsi Safari jaoks.
Kuidas kasutada kontrollitavat elementi, kui see on blokeeritud
Mõnikord leiate, et te ei saa veebisaiti kontrollida ja valik Kontrolli on hall, kui proovite sellel paremklõpsata. Võite arvata, et see on blokeeritud, kuid selle lahendamiseks on palju võimalusi:
1. meetod - Lülitage Javascript välja
- Mine sisse Seaded .

- OtsingJavaScripti.

- Välja lülitama JavaScripti .

2. meetod. Juurdepääs arendaja tööriistadele pika tee
Selle asemel, et hiirega paremklõpsata kontrollimiseks, tehke seda:
- Minema Seaded brauseris.

- Valige Rohkem tööriistu .

- Kerige alla ja klõpsake nuppu Arendaja seaded .

3. meetod - funktsiooniklahvi kasutamine
ei saa avada menüü Start aknaid 10
Võite proovida kasutada ka F12 funktsiooniklahv veebilehtedel, mis blokeerivad Inspecti paremklõpsamise.
Võimalik, et peate proovima kõiki neid meetodeid, enne kui leiate endale sobiva meetodi. Viimase võimalusena võite proovida ka lähtekoodi sisestades sisestada view-source: [sisestage täielik URL] .
Kuidas kasutada Kontrolli elementi ebakõlas
Discordis oma kodeerimise kontrollimine on lihtne protsess. Kasutage lihtsalt Ctrl + Tõst + I käsk või F12 klahv ebakõla lehel.
Kuidas kasutada elementi Inspect kooli Chromebookis
Kui teie Chromebooki andis välja kool, hõlmab funktsiooni Inspect Element kasutamine järgmisi lihtsaid toiminguid.
- Paremklõpsake või puudutage kahe sõrmega veebilehte ja valige Kontrollige .
VÕI - Vajutage Ctrl + Tõst + I
Mõni kool ja organisatsioon blokeerib selle funktsiooni. Seega, kui see ei tööta teie jaoks, peate võib-olla võtma ühendust oma organisatsiooni või kooli administraatoriga.
Täiendav KKK
Kuidas kasutada vastuste leidmiseks käsku Kontrolli elementi?
Ainus viis vastuse leidmiseks funktsiooni Kontrolli elementi kasutades on see, kui veebisait avaldab selle pärast esitamist koheselt. Sel juhul on kodeeringus olemas vastused.
Vastasel juhul vaatate funktsiooni Kontrolli elementi kasutamisel lihtsalt viktoriini või testi kodeeringut, samuti kõiki saadetud vastuseid.
Kas kontrolli element on ebaseaduslik?
Ei, Inspect Element ei ole ebaseaduslik. Veebisaidi lähtekoodi vaatamine ei ole ebaseaduslik, see muutub probleemiks ainult siis, kui kasutate kogutud teavet alatutel eesmärkidel, näiteks ärakasutamise katsete jaoks.
Kas brauseris on võimalik elementide kontrollimine keelata?
Lühike vastus on eitav.
Elementi Kontrolli ei saa brauseris keelata. Kuid saate määrata parameetrid, mis takistavad kasutajatel teatud toiminguid teha, näiteks paremklõpsates veebilehel. Internetis on arvukalt õpetusi, et seada õiged skriptid teatud sündmuste keelamiseks. Kuid te ei saa funktsiooni Inspect Element tegelikult tervikuna keelata.
Tutvuge veebisaidi sisekülgedega
Veebilehe funktsiooni Kontrolli elementi vaatamine on ilmselt arendaja tööriist, mida te kunagi teadnud pole vaja - isegi kui te pole ise arendaja. Sellel on palju disaini- ja turundusrakendusi, mis muudavad teie veebisaidi sujuvamaks. Ja võib-olla annab teile konkurendi eelise.
Milleks te Inspect Elementi kasutate? Räägi meile sellest allpool olevas kommentaaride jaotises.