Ekraani kinnisvara on iga programmeerija jaoks ülioluline ja Visual Studio Code'i eelvaatepaan võib teie kodeerimiskogemuse kiiresti rikkuda. Nii kasulik kui mõnele see ka tundub, pole VSCode'i minikaardi funktsioon ideaalne väiksematel ekraanidel või suurema eraldusvõimega ekraanil töötades.

Õnneks ei pea minikaart tarbetult ruumi võtma. Saate selle hõlpsasti keelata Visual Studio Code uuemates ja vanemates versioonides ning see artikkel näitab teile, kuidas.
Keela minimap VSCode'i versioonides, mis on välja antud pärast 2022. aasta juulit
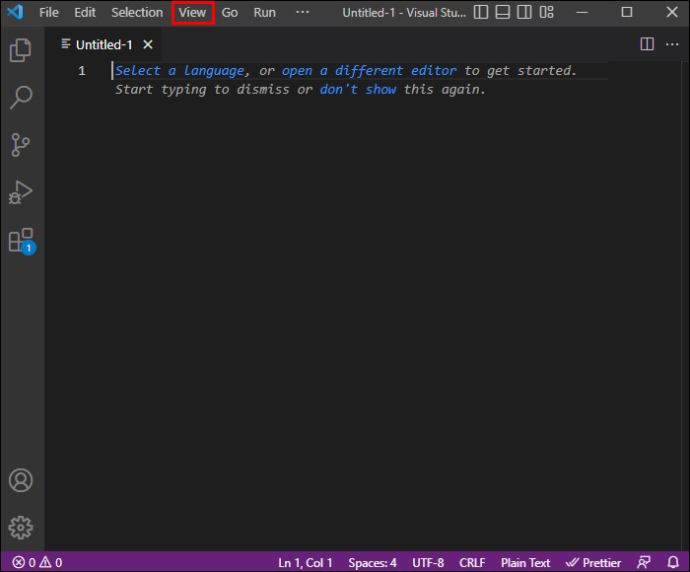
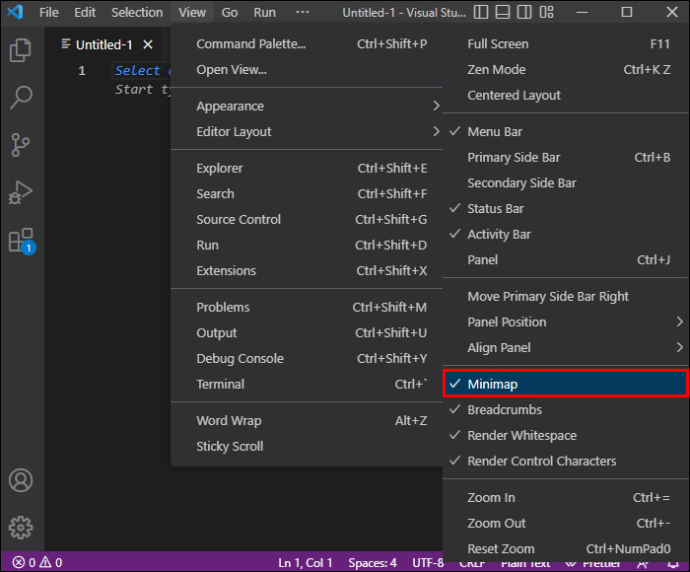
Minimap valiku leiate VSCode'i redaktori menüüst Vaade. Seega saate selle kahe lihtsa sammuga lubada või keelata.
- Klõpsake menüünuppu 'Vaade'.

- Funktsiooni keelamiseks või lubamiseks valige nupp „Välimus” ja minge „Minimap”.

Kui see on keelatud, saate ekraani paremasse ossa tagasi peaekraaniga kinnisvara. Valik „Kuva minimap” peaks olema saadaval kõigis Windowsi, Maci ja Linuxi VSCode'i redaktorites alates 2022. aasta juulist ja uuematest.
Keela minimap vanemates VSCode'i versioonides
Menüüribal ei olnud vanemates versioonides samu vaatesuvandeid nagu VSCode'i redigeerijatel, mis ilmusid pärast juulit 2022. Seetõttu ei ole minikaardi keelamine nii kiire, kuid sama lihtne.
Kuidas keelata minimap Windowsi süsteemides
- Käivitage oma VSCode'i redaktor.

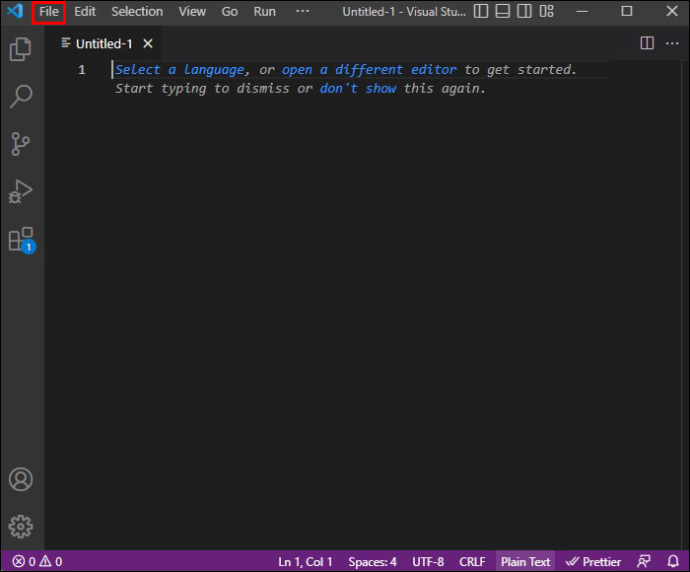
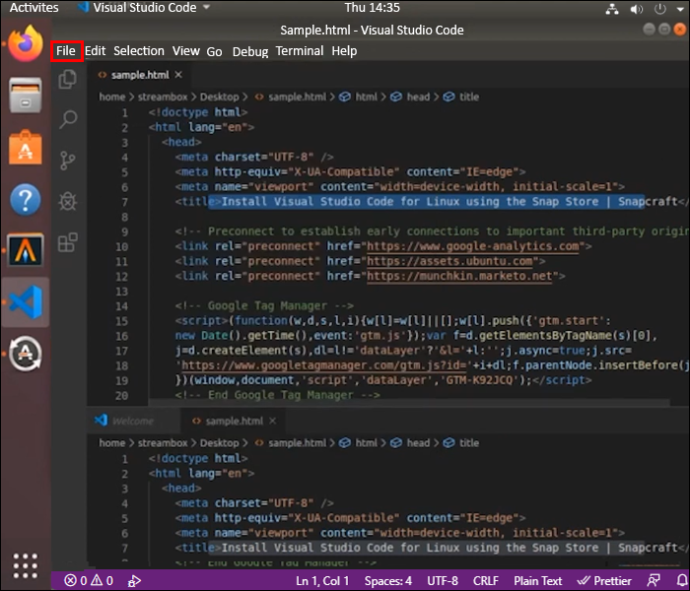
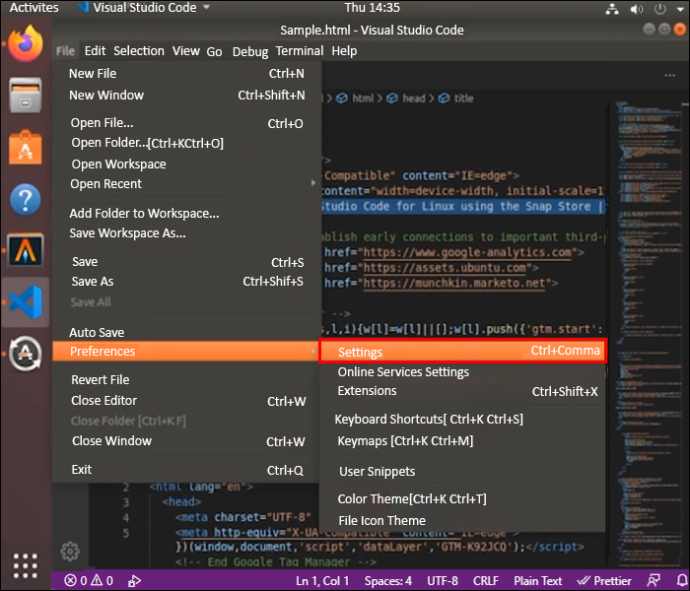
- Minge menüüsse 'Fail'.

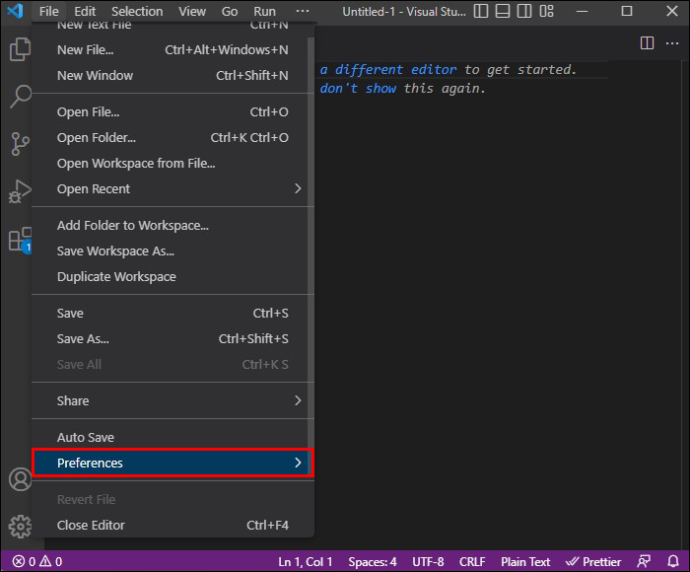
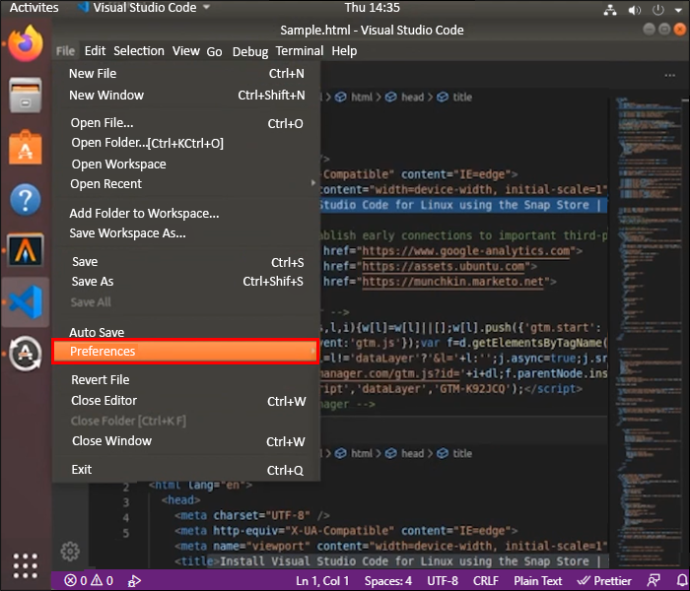
- Klõpsake nuppu 'Eelistused'.

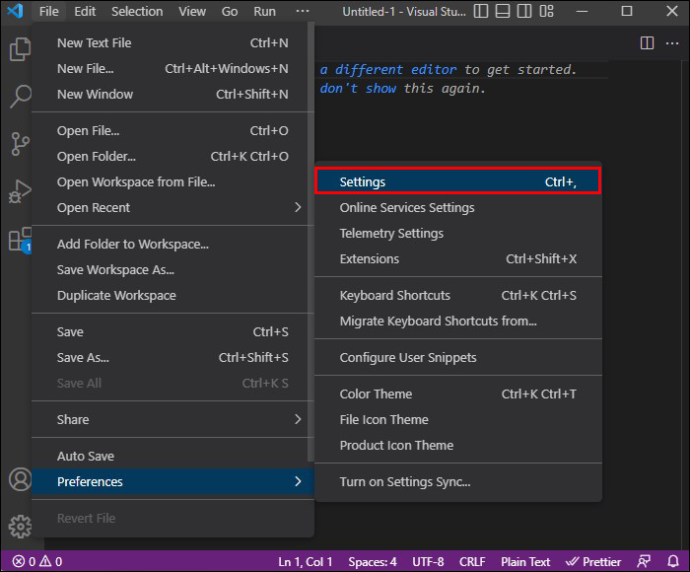
- Valige 'Seaded'.

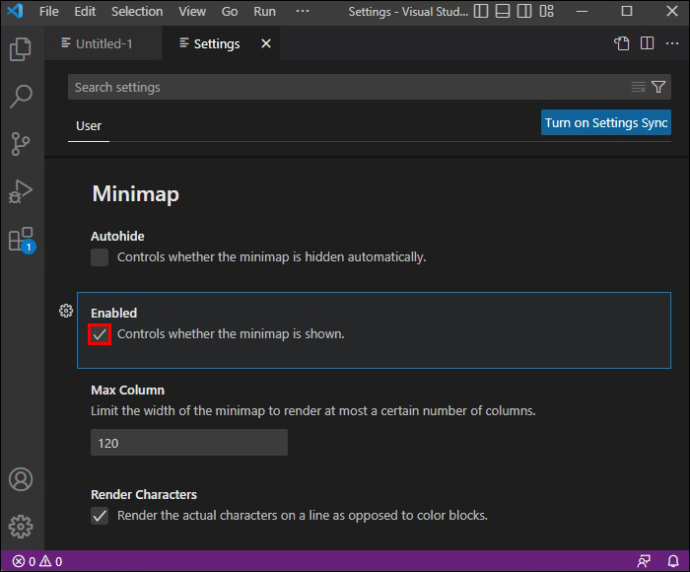
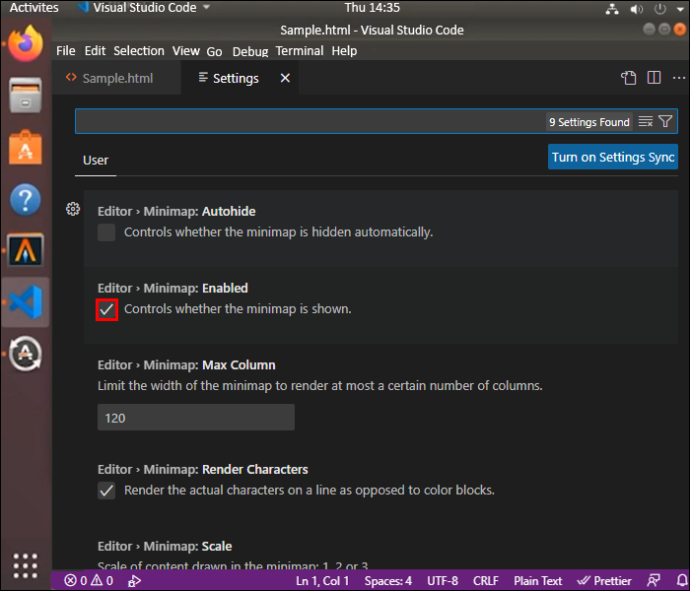
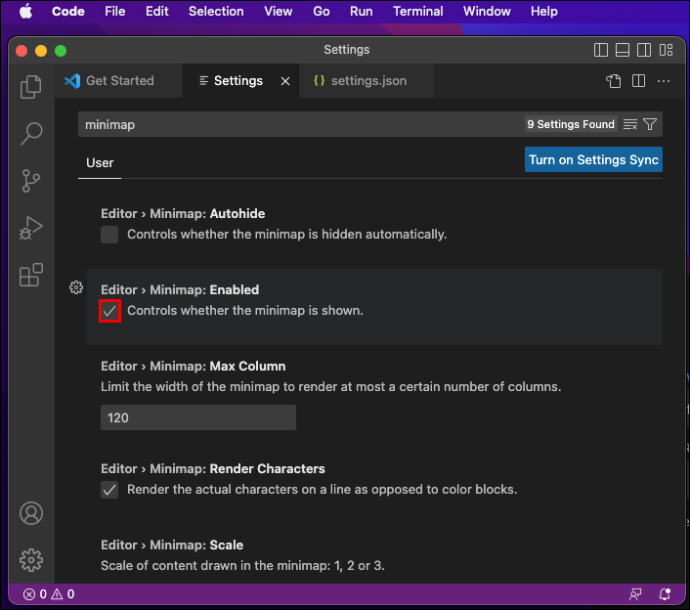
- Otsige üles suvand 'Minikaart' ja tühjendage märkeruut 'Juhtib, kas minikaart on kuvatud'.

Kuidas keelata minimap Linuxi süsteemides
- Käivitage VSCode redaktor.

- Minge menüüsse 'Fail'.

- Valige 'Eelistused'.

- Klõpsake 'Seaded'.

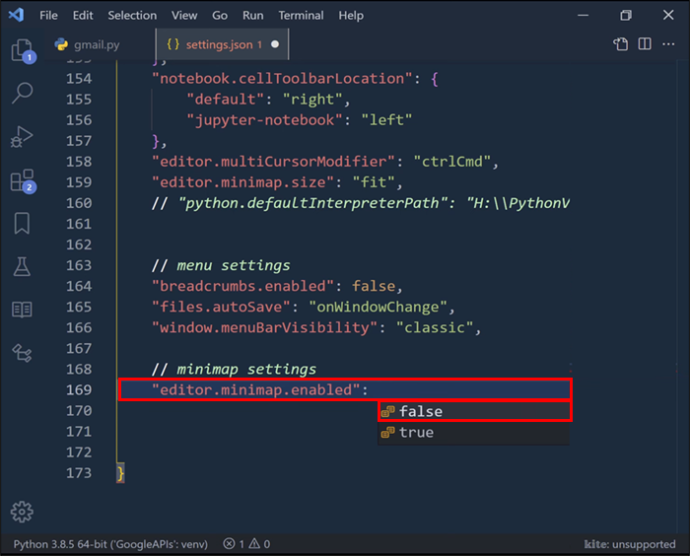
- Leidke valik „editor.minimap.enabled” ja tühjendage see.

Minimap keelamine Maci süsteemides
- Käivitage oma VSCode redaktor.

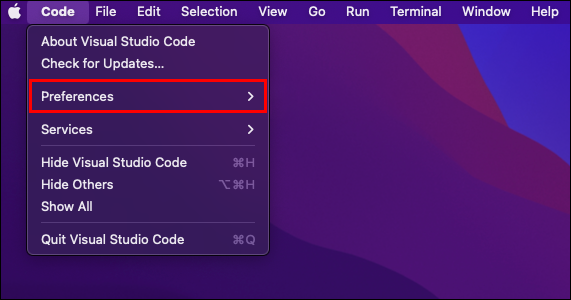
- Minge menüüsse 'Kood'.

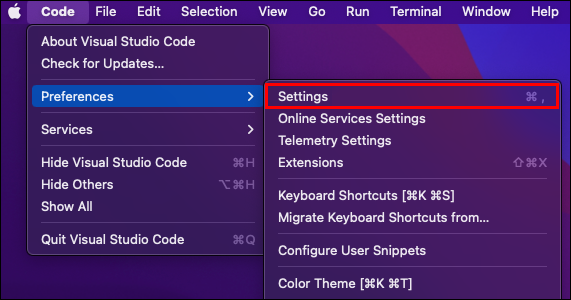
- Klõpsake nuppu 'Eelistused'.

- Valige 'Seaded'.

- Leidke valik 'editor.minimap.enabled' ja keelake see.

Seda tehes salvestatakse teie valik automaatselt, nii et te ei pea muretsema, et VSCode'i redaktori minikaart uuesti ilmub.
Alternatiivne meetod VSCode'i minimapi eelvaatepaani keelamiseks
Kui soovite VSCode minimap funktsiooni keelamiseks veelgi lühemat marsruuti, saate lisada kasutaja seadetesse konkreetse käsurea.
Keelake VSCode Minimap Windowsi süsteemide kasutajaseadetes
Siit saate teada, kuidas kiiresti eemaldada minikaardi eelvaate paan Windowsi sülearvuti või personaalarvuti VSCode redaktorist.
- Kasutajaseadete kuvamiseks vajutage klahvikombinatsiooni Ctrl + .

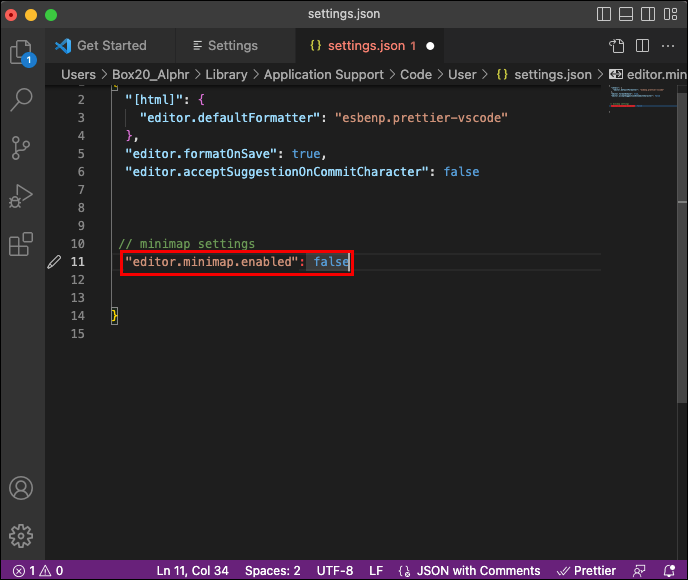
- Sisestage järgmine rida: 'editor.minimap.enabled' : false

- Vajutage 'Salvesta'.
Keelake VSCode Minimap macOS-süsteemide kasutajaseadetes
Maci kasutajad saavad VSCode'i minikaardi kasutajaseadetes keelata sarnaselt kõigi teiste kasutajatega, kuid peavad vajutama teistsugust kiirklahvi.
- Vajutage Apple'i käsu ja koma klahve koos.

- Sisestage kasutaja seadetesse järgmine tekst: 'editor.minimap.enabled' : false

- Muudatuste rakendamiseks ja eelvaatepaani eemaldamiseks klõpsake nuppu 'Salvesta'.
Keelake VSCode Minimap Linuxi süsteemide kasutajaseadetes
VSCode minikaardi keelamine Linuxi sülearvutis või personaalarvutis hõlmab samu samme ja klaviatuuri otseteid nagu Windowsi süsteemis.
- Kasutajaseadetele juurdepääsuks vajutage klahvikombinatsiooni Ctrl + .

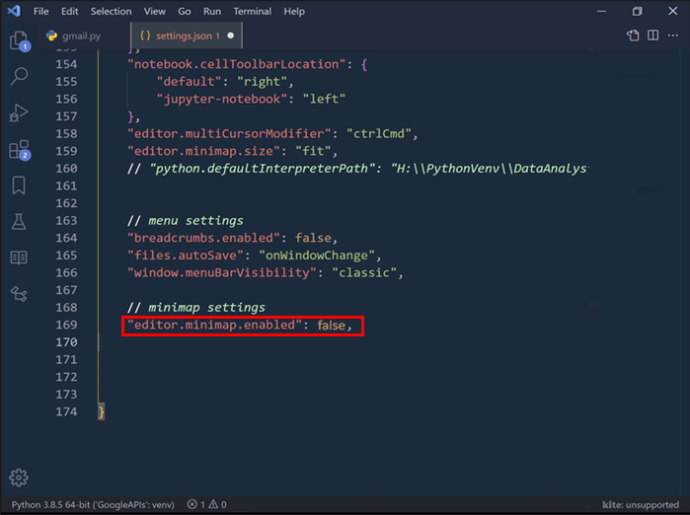
- Tüüp: “editor.minimap.enabled” : false

- Muudatuste rakendamiseks salvestage.
Kuidas muuta VSCode minimapi asukohta
VSCode redaktori minikaart kuvatakse vaikimisi ekraani paremas servas. Mitte igaüks ei taha eelvaadet eemaldada, kuid selle asukoht ei meeldi neile ikkagi.
Kui soovite seda kasutada mõnes muus asendis, saate selle lihtsa käsuga asetada vasakule paanile.
Muutke Windowsi süsteemis VSCode Minimap Position
Siit saate teada, kuidas minikaarti VSCode'i redaktoris paremalt vasakule liigutada.
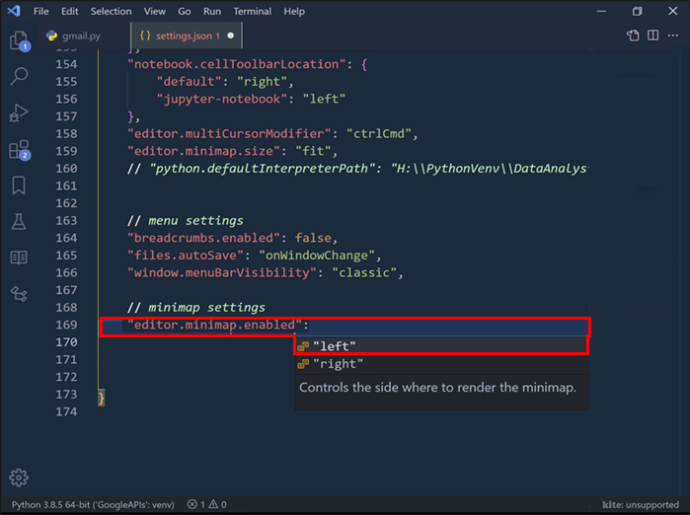
- Kasutajaseadetele juurdepääsuks vajutage klahvikombinatsiooni Ctrl + .

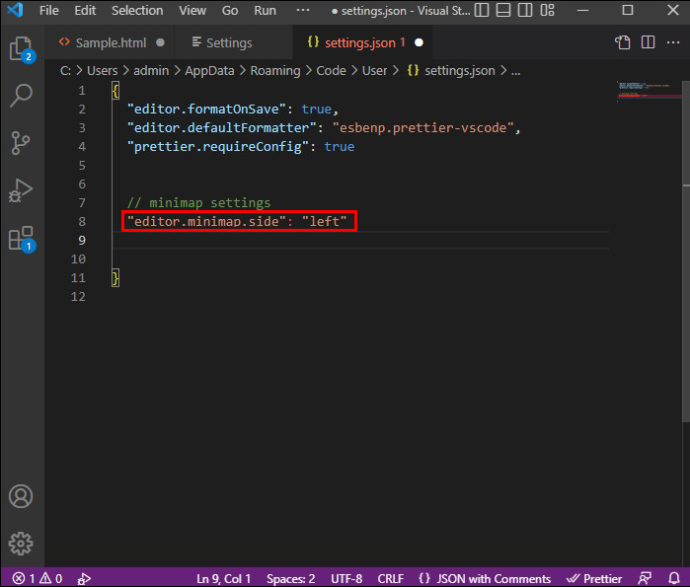
- Tüüp: 'editor.minimap.side' : 'left'

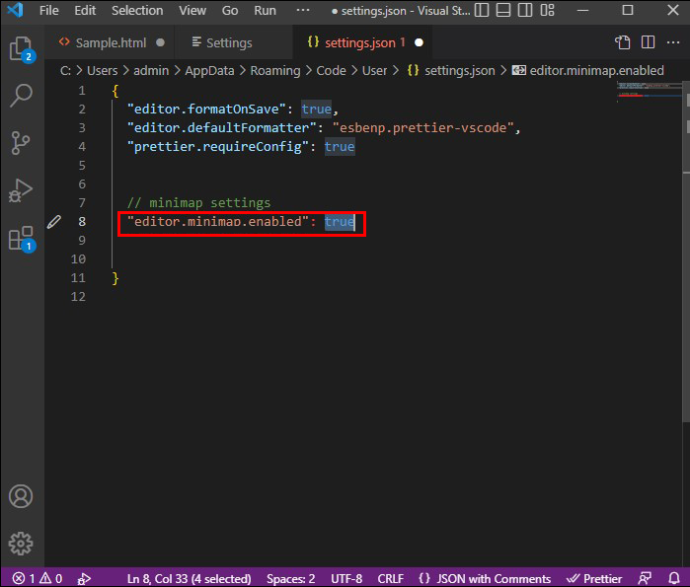
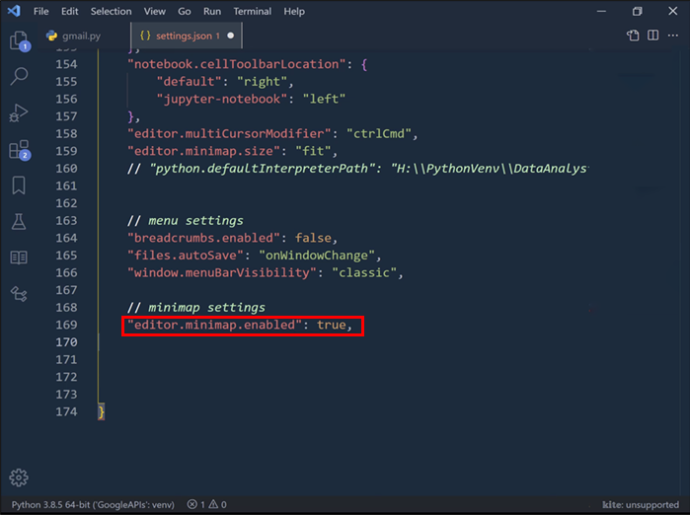
- Sisestage: 'editor.minimap.enabled' : true

- Muudatuste rakendamiseks salvestage.
Muutke Linuxi süsteemides VSCode minimap positsiooni
Linuxi VSCode'i redaktoril on samad otseteed ja käsud nagu Windowsi versioonil.
- Kasutajaseadete avamiseks vajutage klahvikombinatsiooni Ctrl + .

- Sisestage: 'editor.minimap.side' : 'left'

- Tüüp: 'editor.minimap.enabled' : tõsi

- Vajutage 'Salvesta'.
Muutke VSCode Minimap Position Maci süsteemides
Toimingud on samad VSCode'i Maci versioonis, välja arvatud kasutaja sätete klaviatuuri otsetee.
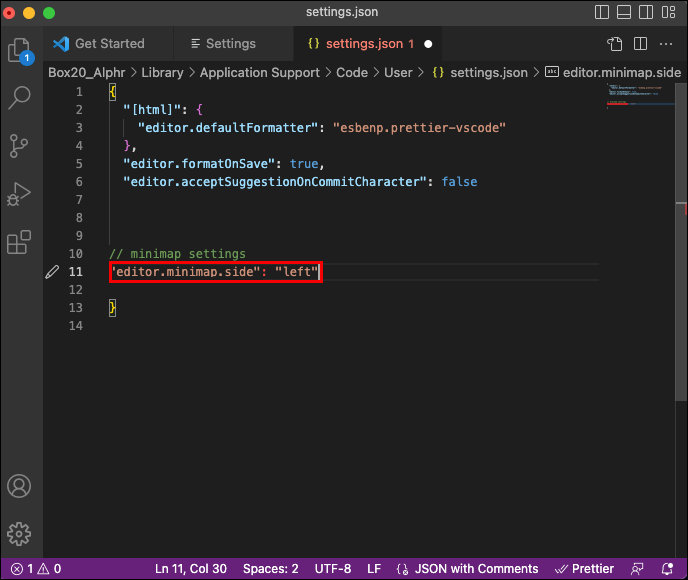
- Kasutajaseadetele juurdepääsuks vajutage 'Command + '.

- Tüüp: 'editor.minimap.side' : 'left'

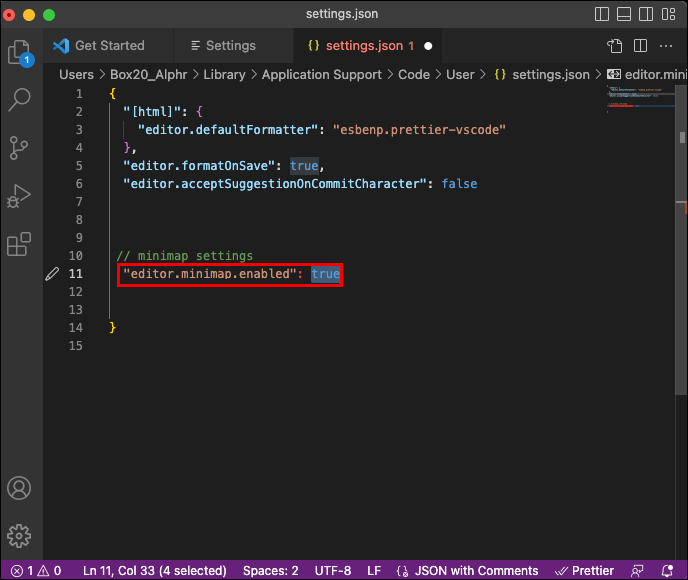
- Sisestage: 'editor.minimap.enabled' : true

- Muudatuste rakendamiseks salvestage.
Minimapi suuruse muutmine Visual Studio koodis
Redigeerija minimapi suuruse säte võimaldab teil kohandada, kuidas programm skaleerib minikaarti sõltuvalt faili suurusest või pikkusest. Visual Studio Code skaleerib vaikimisi minimapi suuruse proportsionaalselt faili suurusega.
Kuid see ei pruugi olla parim valik kõigi ekraanisuuruste, eraldusvõimete ja failide jaoks. Võimalik, et soovite määrata erinevaid skaleeritavuse reegleid, kuni leiate minikaardi jaoks parima eelvaatepaani kuva.
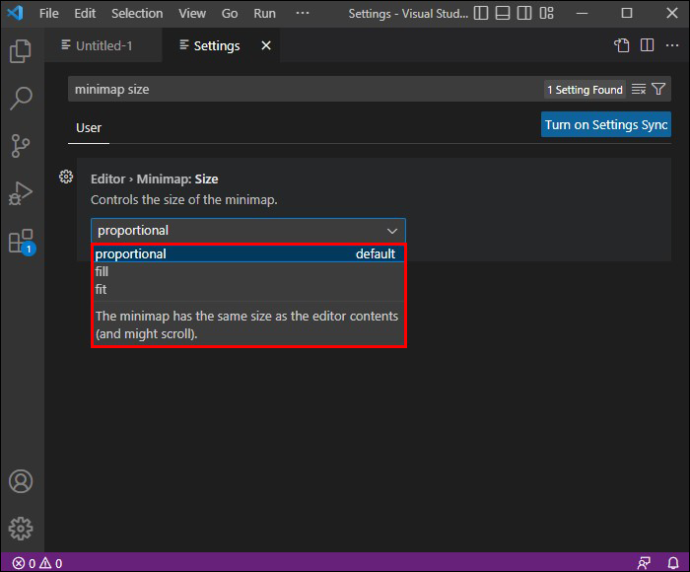
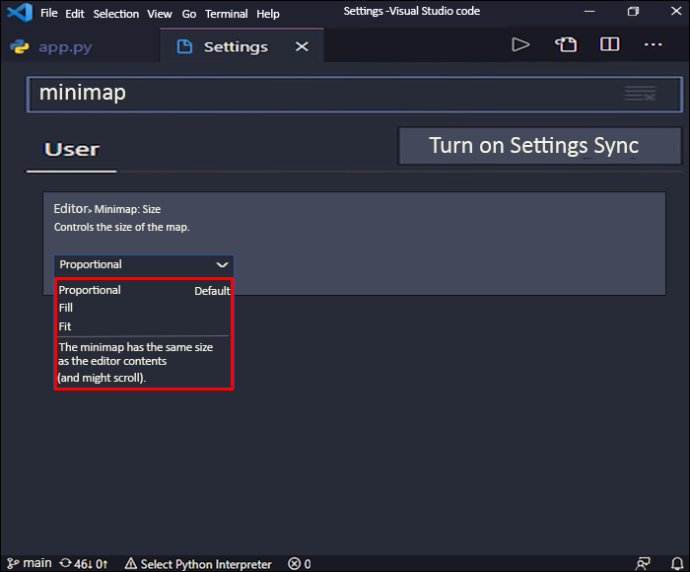
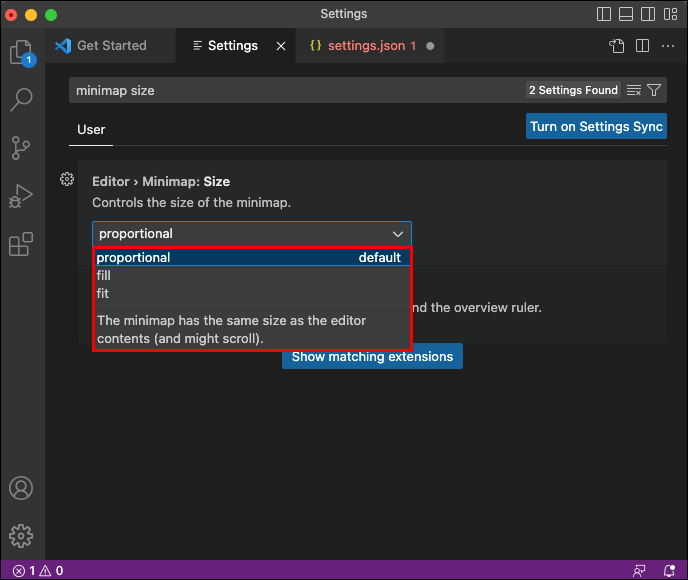
VSCode'i redaktor pakub kolme võimalust.
Proportsionaalne skaleerimine on vaikevalik, mis sunnib minikaarti kerima ja skaleerima proportsionaalselt faili suurusega. See tähendab, et te ei näe minikaardil rohkem faili.
kas saate muuta oma legendide liiga nime
Täitmise skaleerimise valik venitab ja kahandab minikaarti nii palju, kui on vaja, et täita kogu redaktori kõrgust. Kuigi see vähendab drastiliselt teksti suurust, võimaldab see vaadata ka kogu faili minikaardil. Seega kaob vajadus minikaardile kerida, et liikuda konkreetse failijaotise juurde.
Sobiva skaleerimise valiku valimisel vähendab redaktor minikaarti, et see ei oleks redaktorist suurem. Jällegi välistab see kerimise. See valik on mõistlik suuremate failide puhul, kuid pole kasulik lühikeste failidega töötamisel, kuna tekst oleks liiga väike.
Siin on, kuidas saate minimapi skaleerimist kõigis VSCode'i versioonides reguleerida.
Reguleerige minimapi skaleeritavust Windowsis
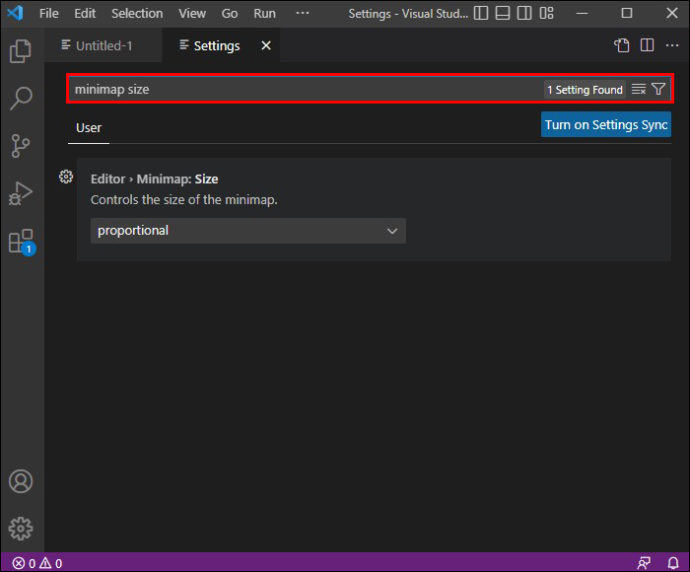
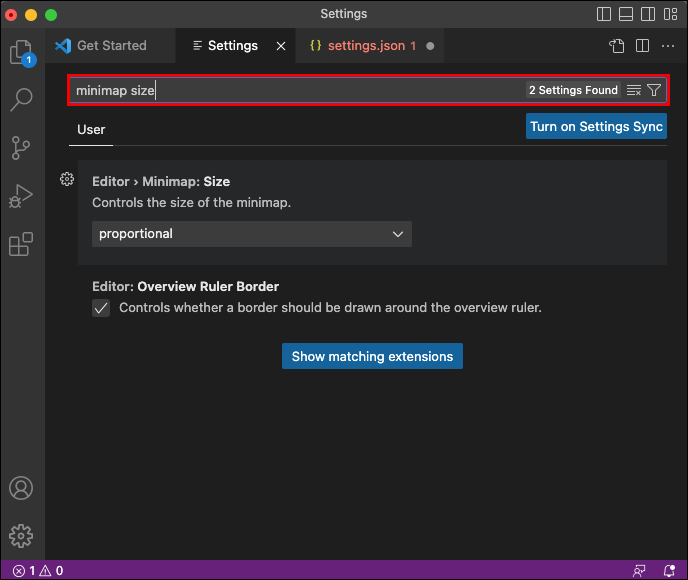
- Kasutajaseadete kuvamiseks vajutage klahvikombinatsiooni Ctrl + .

- Tippige otsinguribale 'minimapi suurus'.

- Klõpsake rippmenüül ja tehke mõni muu valik.

Reguleerige minimapi skaleeritavust Linuxis
- Kasutajaseadete menüüsse minemiseks vajutage klahvikombinatsiooni Ctrl + .

- Tippige otsinguribale 'minimapi suurus'.

- Valige rippmenüüst uus valik.

Reguleerige MacOS-is minimapi skaleeritavust
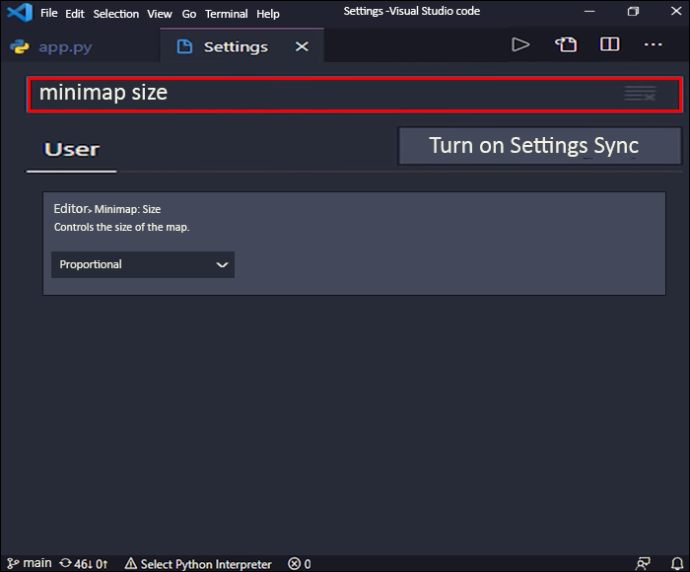
- Kasutajaseadete avamiseks vajutage 'Command + '.

- Otsige otsinguribalt üles 'minimapi suurus'.

- Klõpsake rippmenüül ja valige mõni muu valik.

Kas minikaardi eelvaate paani tasub kasutada?
VSCode'i minikaardi funktsioon võeti kasutusele 2017. aasta alguses. Paljud kodeerijad ei hinda selle välimust, arvavad, et see segab kasutatavat ekraaniruumi või ei meeldi, kuidas see töötab. Kuid see ei tähenda, et sellel pole oma kasutust.
Kahjuks nõustuvad paljud programmeerijad, et ekraanikinnisvara on minikaardi kasutamiseks liiga väärtuslik, olgu see siis ekraani paremal või vasakul küljel.
Esiteks muudab minikaart vertikaalse jagatud ekraani režiimis töötamise veelgi keerulisemaks, kuna võtab liiga palju ruumi. Kuigi seda on võimalik kasutada kahe failiga samaaegselt töötades, on seda peaaegu võimatu teha kolme failiga.
Teiseks ei muuda pikema faili struktuuri nägemine tingimata navigeerimist lihtsamaks. Kõrge eraldusvõime muudab minikaardi ekraani väga raskeks lugeda ja konkreetseid failiosasid tuvastada.
Lisaks saab isegi faili kiiresti ülaosast alla liikuda ilma VSCode'i minikaardita. Selle asemel saavad kasutajad vajutada järgmisi kiirklahve.
- „Ctrl + Home/End” Windowsi ja Linuxi VSCode'is

- „Käsk + üles/allanool” rakenduses VSCode for Mac

Sellegipoolest võivad mõned kodeerijad kasutada minikaarti esiletõstmiseks. Saate minikaarti filtreerida värvide, otsingutulemuste, lintvigade, git-ajaloo jms kiireks navigeerimiseks.
VSCode minimap – armastuse ja vihkamise suhe programmeerijatega
On selge, et minikaardi funktsioon pole kõigile mõeldud, kuid see tunne ei kehti ainult VSCode'i programmeerijate kohta. Minimapi eelvaate paanid võivad igas kodeerimisredaktoris olla tüütud. Seetõttu on minikaardiga manipuleerimise ja kohandamise õppimine hädavajalik, et muuta teie kodeerimiskogemus nauditavamaks.
Mõnikord aitab ja mõnikord mitte. Kuid see, kas otsustate kasutada minikaarti, taandub sagedamini isiklikele eelistustele kui funktsionaalsusele.
Kui sageli te minikaarti kasutate ja millal on see kodeerimisel kõige kasulikum? Andke meile teada allpool olevas kommentaaride jaotises. Samuti võite vabalt jagada oma mõtteid selle kohta, millised ekraani eraldusvõimed võivad minikaardi kasutamisel ekraaniruumi maksimeerida, muutmata selle eelvaatepaani liiga raskeks lugeda.